Wie richte ich einen Jimdo-Blog ein?
Aktualisierung der Artikelserie: 15. Oktober 2014


Im vierten Artikel der Serie „Schritt für Schritt eine eigene Homepage erstellen“ geht es um die Einrichtung eines Blogs. Sie müssen sich aber überlegen, ob sie diesen wirklich anbieten wollen. Der Blog fordert nämlich Input von Ihnen! Haben Sie genug Themen? Haben Sie genug Zeit und Lust regelmäßig etwas zu schreiben?
Aber auch wenn es Mühen verursacht: ein Blog ist so ziemlich das effektivste Mittel um die Besucherzahlen auf einer Website zu steigern. Vorausgesetzt Ihre Artikel sind lesenswert, so werden Sie neue Besucher sowohl über Suchmaschinen als auch Social Media Kanäle wie Facebook und Twitter gewinnen.
Wenn Sie sich für die Errichtung eines Blogs entschieden haben, können wir das nun gemeinsam am Beispiel des Anbieters Jimdo durchgehen.
1. Grundeinstellungen
Zunächst gehen Sie in den rechten Navigationsbereich und auf das Blog-Symbol (das Megafon) und klicken auf „Einen Blog für meine Website einrichten“. Jimdo bestätigt dies sofort.
Sie müssen sich nun überlegen, wo genau Sie den Blog auf ihrer Seite einfügen möchten.
Sie gehen also im nächsten Schritt wieder in Ihre Navigation und fügen eine neue Seite hinzu, die Sie z.B. „Blog“ oder „News“ nennen können. Jetzt schieben Sie sie an die gewünschte Stelle innerhalb der Navigation.
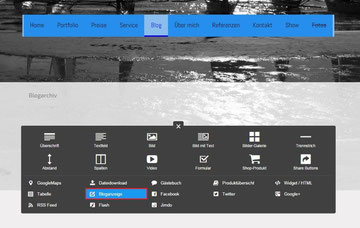
Auf dieser Seite gehen Sie nun in den Bearbeitungsmodus und fügen das neue Element „Bloganzeige“ hinzu. Diese Bloganzeige listet all Ihre Blogartikel auf dieser Seite auf, so dass Ihre Leser einen schönen Überblick bekommen.
Als erstes werden Sie gefragt, ob Sie den vollständigen Artikel anzeigen möchten oder einen Teaser. Wenn Sie nur 2 Artikel schreiben werden, können Sie gerne den Modus „Artikel vollständig anzeigen“ wählen. Aber wenn Sie den Blog wirklich regelmäßig führen möchten, rate ich Ihnen zu den Teasern. Denn sonst muss der Leser unendlich scrollen!
Bei Teasern können Sie die Vorschaulänge der Artikel einstellen – ob ein Element gezeigt wird (nur die Überschrift) oder 2 oder 3 Elemente (mit Untertitel und erstem Textabschnitt). Ich würde Ihnen 3 empfehlen – so hat der Leser eine Überschrift, ggf. Untertitel und etwas Text. Jimdo fügt dann automatisch den Link „mehr lesen“ ein und der Besucher kommt dann zum vollständigen Artikel.
2. Inhalte verfassen
Für den nächsten Schritt müssen Sie nun wieder in die rechte Navigation gehen, auf den Blog und dort auf „Neuen Artikel schreiben“.
Anmerkung: Alle Blogtexte werden hier zwischengespeichert. Sie können diese nach der Veröffentlichung auch direkt auf der Seite bearbeiten, aber solange diese noch in der Entwurfsphase sind, werden sie nicht auf der Seite angezeigt.
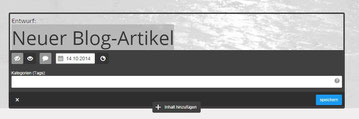
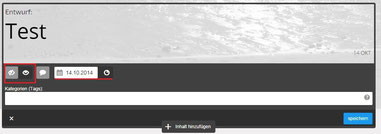
Als nächstes öffnet sich dieses Fenster und Sie geben dem Artikel eine Überschrift. Die anderen Einstellungsmöglichkeiten belassen wir erst einmal so. Datum und Uhrzeit geben wir ein, wenn der Artikel wirklich fertig ist. Und zu den Kommentaren kommen wir gleich noch einmal.
Derzeit ist unser Artikel also als Entwurf gespeichert.
Die nachfolgenden Schritte sind Ihnen dann wieder bekannt. Wie auf den anderen Seiten können Sie nun über „Element hinzufügen“ Texte, Bilder, Galerien etc. einfügen.
Et voilà!
3. Datumsanzeige ändern
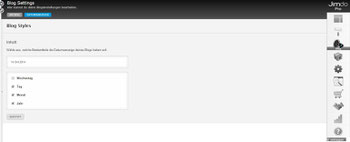
Sollte Ihnen die Datumsanzeige nicht gefallen, können Sie diese natürlich ändern. Dafür gehen wir wieder in den Bereich rechts, in die Styles und nehmen wiedwer die Farbrolle zur Hand. Hier können Sie die Datumsanzeige ihren Wünschen anpassen: Sie können Farbe und Schriftgröße festlegen.
Die Art wie Ihre Datum anzeigt werden soll, stellen Sie wie folgt ein: rechte Bearbeitungsleiste, Blog, und dann oben "Datumsanzeige" wählen. Dort finden Sie dann verschiedene Möglichkeiten.
Wenn Sie sich für eine Variante entschieden haben, erscheint ganz unscheinbar im oberen Bereich die Frage, ob sie die Styles aktivieren möchten. Und das wollen Sie!
4. Kommentarfunktion bearbeiten
Wenn Sie nun Kommentare zu Ihren Artikeln zulassen möchten, können Sie das auf zwei Wegen.
Entweder Sie übernehmen die Jimdo-Funktion und geben im Blog die Kommentarfunktion frei. Dann können Ihre Leser einen Kommentar hinterlassen. Sie können auch darauf antworten - nur, der Leser erhält keine Nachricht, dass Sie auf seinen Post eine Antwort gegeben haben. Er müsste von alleine nachsehen, ob Sie seinen Kommentar beantwortet haben.
Die andere Variante: Sie melden sich bei Disqus an. Das ist ein Anbieter, der dem Kommentatoren automatisch eine Nachricht zukommen lässt, wenn sie auf seinen Post geantwortet haben. Hierfür müssen Sie sich zwar bei Disqus anmelden, aber es sind keine Kosten damit verbunden.
Sie müssten dann bei Ihrem Blog die Kommentarfunktion von Jimdo deaktivieren. Bei Disqus erhalten Sie einen HTML Code, den Sie sich am besten auf Ihren PC als Textdatei abspeichern – so haben Sie immer Zugriff darauf. Wenn Sie den Code haben und die Jimdo-Kommentarfunktion abgestellt haben, gehen Sie zum letzten Element ihres Artikels und fügen ein „Widget/HTML“ ein: In dieses Feld kopieren Sie nun den Code.
Und speichern. Disqus erstellt Ihnen hier nun ein eigenes Kontaktfeld. Das geht ohne Problem und ohne Kosten – dafür haben Sie eine Service-Funktion mehr! Ich benutze hier im Blog selbst Disqus, wie Sie ganz unten sehen können.
5. Social Media
Auch wenn wir das Thema in dieser Serie noch nicht besprochen haben – Social Media ist ein wichtiger Weg um die Seite zu puschen. Wir werden in einem der nächsten Artikel noch einmal grundsätzlich darüber reden. An dieser Stelle will ich Social Media aber trotzdem erwähnen.
Auch hier haben wir wieder zwei Möglichkeiten.
Man kann zum einen die Jimdo-Funktionen nutzen. Wenn Sie nach dem Artikel wieder auf Element hinzufügen gehen, finden Sie das Element "Share Buttons". Wenn Sie dieses anklicken öffnet sich ein Fenster mit mehreren Social Media Anbietern. Dabei sind Twitter und Facebook hier die geläufigsten.
Man kann die Blog-Artikel aber auch mit Hilfe eines Codes mit den Social Media Seiten wie Facebook oder Twitter verbinden. Dafür kann man Add This nutzen. Hier werden zusätzlich auch Pinterest und Google+-Buttons angeboten. Außerdem gibt es bei Addthis einen Zähler, der die "Likes" und "Tweets" anzeigt.
Hier erhält man ebenfalls einen Code, den wir wieder über das Widget/HTML-Element einfügen. Am besten sind diese Share-Buttons zwischen den Text und der Kommentar-Funktion platziert.
Und schon können die Leser den Artikel auch bewerten!
Wie das aussieht, können Sie ebenfalls bei mir ganz unten über dem Kommentarfeld sehen.
6. Die Veröffentlichung

Um den Artikel nun zu veröffentlichen klicken wir auf „Entwurf“ bei unserer Artikelüberschrift. Es öffnet sich wieder das Feld, in dem wir die Kommentare entweder abgestellt oder zugelassen haben. Wir aktualisieren jetzt das Datum. Denn manchmal vergeht doch ein Tag oder mehrere Stunden zwischen der Erstellung des Blogartikels und der Vollendung und somit Veröffentlichung. Und wir wollen die Angabe ja so aktuell wie möglich halten.
Theoretisch könnten Sie hier auch in die Zukunft planen: Sie haben den Artikel fertig, wollen Ihn aber erst am nächsten Morgen veröffentlichen – hier können sie es einstellen.
Und schließlich klicken wir noch „veröffentlichen“ an – und schon ist der Artikel online!
7. Die Blogmeldung auf der Hauptseite
Der neue Artikel wird nun ebenfalls automatisch auf der Hauptseite gepostet – als Ankündigung. Es könnte sein, dass Jimdo diesen automatisch in den Textbereich legt – das wollen wir aber nicht, denn da soll der Besucher ja erfahren, was unsere Seite anbietet.
Wenn sie die Maus nun über dieses Vorschaufeld gleiten lassen erscheint ein Cursor (mit 4 Richtungspfeilen). Wenn sie diesen geklickt lassen können sie den Text an jede beliebige Stelle ziehen. In meinem Fall habe ich den Text in den Fußzeilen-Bereich gezogen. Dort hatten wir a) noch Platz und b) sieht der Besucher auf der Hauptseite schon unsere neusten Artikel, ohne dass sie den Empfangstext stören.
Anmerkung: In der Fußzeile befindet sich auch die Jimdo-Werbung. Wenn Sie auf Jimdo Pro upgraden wird dieser Bereich für andere Dinge frei! ;D
8. Für Fortgeschrittene - Blog Archiv
Wer regelmäßig Blogartikel bei Jimdo einstellt, wird bald merken, dass Jimdo die Ältesten irgendwann nicht mehr im Bereich "Blog" anzeigt. Diese Artikel sind dann nur noch über die Sitemap erreichtbar. Aber keine Sorge: es gibt eine Lösung!
Wir errichten einfach ein Blog-Archiv.
Dafür müssen wir nur in unsere Seiten-Navigation gehen, eine neue Seite einrichten und diese als Unterseite zu unseren Blog stellen.
Auf dieser neuen Seite richten wir wieder das Element "Bloganzeige" ein.
Nur diesmal stellen wir "0" als Teaserlänge ein. Es wird jetzt nur die Übershrift der Artikel angezeigt und wir verschwenden keinen wichtigen Platz. Sie können also wieder fleißig ans Werk!
Ende Teil 4
Nun haben erfolgreich einen Blog angelegt. Wenn Sie noch Fragen dazu haben, können Sie mir gerne schreiben!
Und hier noch einmal der Link zur Testseite!
Ein kleiner Nachtrag: Im letzten Artikel ging es um Verlinkungen: Sie können natürlich auch in Ihren Blogartikeln auf andere Seiten verlinken. Was aber umgekehrt nun ebenfalls möglich ist: sie können auf den Blog verlinken!
Kleine Vorschau: Im nächsten Artikel widmen wir uns der Erstellung eines Shops.