Wie erstelle ich eine Jimdo Homepage?

Dieser Artikel ist für all diejenigen unter Ihnen, die sich innerlich schon für die Erstellung einer eigenen Homepage entschieden haben. Sie ist für all diejenigen, die trotzdem noch zögern, weil sie denken, dass es für sie zu schwer ist eine eigene Homepage zu erstellen.
Sie brauchen keine Angst haben! Am Beispiel von Jimdo zeige ich Ihnen wie einfach es ist. Mit dieser Schritt-für-Schritt-Anleitung gehen wir den Weg gemeinsam. Außerdem gebe ich Ihnen hier und da ein paar hilfreiche Tipps.
Hinweis: eine etwas allgemeiner gehaltene Anleitung
zum Homepage-Erstellen gibt es übrigens auch bei WebsiteToolTester.
Also: los geht’s!
1. Das Wichtigste: die Vorbereitung

Das ist der wichtigste und langwierigste Schritt.
a) Die Domain
Überlegen Sie sich zunächst einen geeigneten Domain-Namen. Schauen Sie ruhig einmal bei Google nach, wie die Kollegen ihre Webseiten benennen. Meistens sind es Eigennamen mit dem Zusatz „Fotograf“ oder dem Ort, es sind Abwandlungen von Fotografie/ Fotokunst/ Fotodesign etc. Oder ihr Spezialgebiet in Kombination mit Name oder Ort. Brainstormen Sie auch ruhig mit Freunden und Familie. Denn der Domain-Name wird bleiben.
Bei Jimdo können Sie Ihre Wunsch-Domain auf Verfügbarkeit prüfen. Nicht, dass es schon jemanden mit dem gleichen Namen gibt! Wenn Sie dann von Free in den kostenpflichtigen Pro Tarif aufstocken, ist Ihre Wunsch-Domain mit enthalten (wenn Sie dann noch frei ist).
Tipp: am besten sind für uns die Endungen .de und .com (falls Sie aus Österreich oder der Schweiz kommen ist z.B. auch .at bzw. .ch interessant) Sollten .de und .com schon vergeben sein, können Sie es auch mit .net oder .info versuchen. Wählen Sie keine allzu exotischen Domains (z.B. .cc oder .ws) – damit könnten Sie sich Nachteile bei der Suchmaschinenoptimierung einhandeln.
b) Das Layout
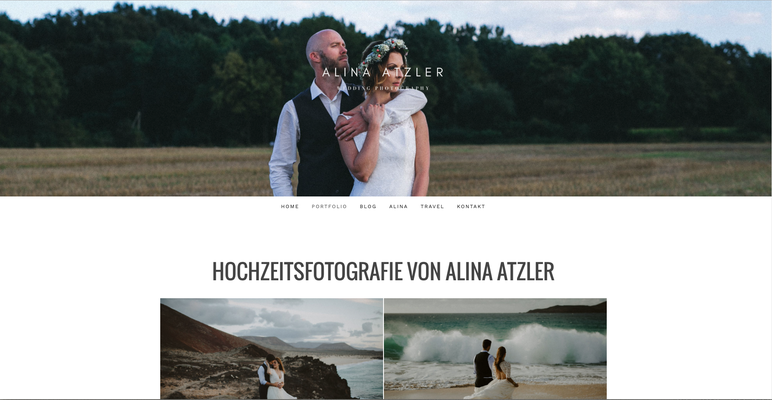
Als nächstes müssen Sie sich überlegen wie sie sich präsentieren möchten. Soll es ein schlichtes, klassisches Layout sein, soll eine Farbe dominieren, soll es doch lieber Bunt werden, soll Ihr Spezialgebiet hervortreten? Ich habe Ihnen ein paar Jimdo-Fotografen-Seiten herausgesucht. Schauen Sie einfach mal in welche Richtung es bei Ihnen gehen soll.
c) Die Inhalte
Welche Inhalte möchten Sie auf ihrer Seite haben – sprich überlegen Sie sich wie Ihre Navigation aussehen soll. Das Portfolio darf natürlich nicht fehlen. Überlegen Sie sich aber gut was sie zeigen möchten. Decken Sie die ganze Bandbreite an Fotografie ab, oder sind Sie Spezialist für ein Thema (Porträts, Unterwasserfotografie, Schwarz-Weiß-Fotografie)? Wenn Sie die komplette Bandbreite abdecken, versuchen Sie auf jeden Fall strukturiert vorzugehen – packen Sie nicht alles in die erste Ebene! Machen Sie lieber Unterebenen.
Was auch nicht fehlen darf – eine Über mich - Seite, denn so werden Sie als Person greifbar, so geben Sie dem ganzen eine persönliche Note und können eine Vertrauensbasis aufbauen. Ganz wichtig: bauen Sie ein Foto von sich auf diese Seite! Ansonsten wird es potentiellen Kunden schwer fallen sich ein Bild von Ihnen zu machen (im wahrsten Sinne des Wortes).
Was Sie darüber hinaus anbieten können sind: Referenzen, Preislisten mit Buchungsformular (die Kunden wollen ja wissen was sie zahlen müssen und wie sie an sie herankommen), Angaben/Bilder zu ihrem Studio, Vita, Blog (nur wenn sie auch was zu sagen haben), Shop (nur wenn Sie auch was zu verkaufen haben), bieten sie einen besonderen Service an (Studio mieten, Gutscheine, Bilderrahmen, Digitalsierung etc.). All das kann in die Navigation! Hier ein Beispiel:
| Hauptnavigation | Home | Portfolio | Service | Studio | Über mich | Kontakt |
| Unternavigaton | Porträt | Digitalisierung | ||||
| Landschaft | Fotos kaufen | |||||
| Streets |
Wichtig sind natürlich auch die Texte die Sie schreiben. Diese sollten nicht 08/15 sein, sondern individuell. Erklären Sie warum Sie ihren Job ausüben, was Sie antreibt, etc. Achten Sie auf die Rechtschreibung!
Sie sollten sich an dieser Stelle auch überlegen, welche Bilder sie jeweils zeigen wollen. Suchen Sie Ihre besten Stücke heraus – sie möchten hier ja Kunden gewinnen! Und übertreiben Sie es nicht – lieber eine kleine aber feine Auswahl.
Tipp für das schnelle spätere Hochladen von Bildern: Machen Sie sich thematische Ordner – dann geht es nachher schneller.
Wenn wir nun all dies beisammen haben folgt der nächste Schritt.
2. Die Anmeldung
Gehen Sie nun auf die Seite von Jimdo:
Sie haben sich ja nun schon Gedanken über einen Domainnamen und eine ungefähre Optik gemacht.
Wählen Sie ein Layout aus (das können Sie später auch noch jederzeit ändern) und tragen Sie Ihren gewünschten Domainnamen und die anderen gewünschten Informationen in die Felder ein. Geben Sie ihre E-Mail Adresse an und wählen Sie ein sicheres Passwort (aber nicht vergessen ;) ).
Das Anhängsel ".jimdo.com" müssen Sie erst einmal stehen lassen. Das ist Bestandteil der Free-Version. Sobald Sie auf einen kostenpflichtigen Tarif wechseln entfällt dieser Zusatz.
Als nächstes klicken Sie auf "Kostenlose Website" erstellen.
Jetzt müssen Sie nur noch einmal verifizieren, dass Sie ein Mensch sind :-), ein Klick und der erste Schritt ist getan!
Schauen Sie in Ihr E-Mail Postfach. In wenigen Minuten müssten Sie eine Mail von Jimdo erhalten. Bestätigen Sie diese Mail und es kann losgehen.
Na dann schauen wir mal....
www.schrittfuerschritt.jimdo.com
Jimdo erstellt Ihnen die Seite soweit, dass sie quasi nur noch Texte einfügen müssten, hier und da ein Foto ändern und direkt online gehen könnten. Aber das wollen wir ja nicht – wir wollen unsere Seite gestalten!
Aber jetzt loggen wir uns erst einmal ein.
Gehen Sie auf das „Anmelden“ Feld, dass beim ersten Login hervorgehoben wird. Geben Sie das Passwort aus der Mail ein und voilá – sie sind auf ihrer Seite und können Sie bearbeiten. Beim Erstbesuch können Sie sich auch die Jimdo-Anleitung ansehen. Aber das machen wir auch hier. Doppelt hält aber vielleicht besser.
3. Das Layout
Ihnen gefällt das ausgewählte Layout noch? Ok.
Wenn nicht gehen sie zur linken Navigationsleiste und klicken sie auf das oberste Feld (Design) – dort finden Sie Layout-Alternativen.
Schauen Sie was zu Ihnen und Ihren Vorstellungen passt. Möchten Sie einen großen Header? Wo möchten Sie die Navigation haben? (Oben, links, rechts?) Möchten Sie einen hellen oder dunklen Hintergrund? Sie können ruhig die Layouts anklicken – es wird Ihnen dann gezeigt wie es aussehen würde. Sie können sich auch jederzeit um entscheiden.
Haben Sie sich für ein Layout entschieden?
„Design Vorschau: Speichern oder zurücksetzen" Na dann speichern wir!
a) Header bearbeiten
Der sogenannte Header besteht aus drei Elementen:
Hintergrundbild, Logo und Seitenname.
Das Hintergrundbild:
Wenn sie in der linken Navigationsleiste auf Design gehen und Hintergrund wählen, öffnet sich im oberen Bereich eine Leiste.
Sie haben nun verschiedene Möglichkeiten den Hintergrund zu gestalten. Sie können entweder ein Bild hochladen, dass dann auf allen Seiten gezeigt wird. Oder von jeder angewählten Seite ein eigenes Bild wählen. Oder Sie entscheiden sich für eine Slideshow (Wechselbild).
Sie können sogar ein Video in den Hintergrund laden. Sowohl Bild als auch Video dürfen dabei aber nicht größer als 10 MB sein.
Das Bild wird direkt fixiert und kann nicht hin und her geschoben werden (falls es ihnen um einen bestimmten Bildausschnitt geht). Man kann aber etwas mit PhotoShop spielen wenn man möchte.
Das Logo:
In den verschiedenen Layout Varianten ist das Logo an unterschiedlichen Stellen platziert.
Sie laden ihr Logo einfach hoch und können es dann - je nach Layout - noch vergrößern oder verkleinern.
Der Seitenname:
Jetzt kümmern wir uns um den Namen. Wir greifen dabei natürlich den Namen unserer Domain auf. In diesem Fall „Schritt für Schritt“.
Zunächst können sie den Namen nur eingeben und nichts weiter daran ändern. Denn dies wird nicht hier, sondern in den sogenannten "Styles" gemacht.
Dafür gehen Sie wieder in den linken Menü-Bereich auf Design und dann Styles. Dann wird Ihr Mauszeiger zu einer Farbrolle und das was sie damit anklicken kann im Stil verändert werden.
Wenn sie nun auf den Seitentitel klicken, können Sie die Schriftart und Farbe verändern.
Schriftart und Größe funktionieren wie bei Word. Darüber hinaus können Sie nun die Farbe und die Ausrichtung wählen.
Der Headerbereich steht nun soweit.
Jetzt kümmern wir uns um die Farbe und Schriftart des restlichen Layouts.
b) Die Farbgestaltung
Nehmen Sie wieder die Style-Farbrolle und klicken Sie zum Beispiel auf die erste Überschrift, die Sie auf Ihrer Seite platziert haben.
Es öffnet sich wieder im oberen Bereich eine Bearbeitungsleiste.
Einstellungen, die Sie hier vornehmen, werden automatisch auf alle Elemente übertragen. Sprich: wenn Sie Ihre Hauptüberschrift mit "Arial, 50 px, blau" einstellen, wird diese nun immer so erscheinen. Und ihre Texte werden auch immer in "Arial, 18, schwarz" sein, wenn Sie das entsprechend einstellen.
Außerdem können Sie die Farbe Ihres Textbereiches ändern und auch den Style für Links festlegen.
Das Gleiche können Sie farblich auch für Ihre Navigation durchspielen: Schriftart, Schriftgröße und Hintergrundfarben (aktiv und normal).
4) Die Navigation
Wenn Sie nun weitere Seiten zu Ihrer Navigation hinzufügen möchten, dann klicken Sie einfach auf "Navigation bearbeiten".
Es öffnet sich dann ein Fenster in dem Sie nun eine weitere Seite anlegen können. Klicken Sie auf „Neue Seite“ und ein Feld öffnet sich. Geben Sie dann den gewünschten Namen ein.
Mit den Pfeilen, die nach oben oder unten zeigen können sie die Seiten an die gewünschte Position bringen.
Mit den Pfeilen, die nach rechts und links zeigen, können Sie Unterseiten festlegen. Klicken sie auf den Pfeil, der nach rechts weist, dann haben Sie eine Unterseite. Wenn sie dies wieder aufheben möchten, klicken Sie einfach auf den Pfeil der nach links zeigt.
Mit dem Auge können Sie eine Seite anlegen, diese aber für die Besucher Ihrer Seite verstecken. Dazu später mehr.
Unsere Navigation ist nun fertig. Hier sehen Sie die Seiten und Unterseiten im Bearbeitungsbereich und wie sie der Besucher sieht, wenn er auf unserer Seite ist.
Ende Teil 1
Nun haben wir schon so Einiges an unserer Seite eingestellt. War es schwer? Ich hoffe nicht!
Im nächsten Teil beschäftigen wir uns dann mit den Texteinstellungen und den Möglichkeiten Bilder hochzuladen.
Im dritten Teil geht es dann um die Fragen, die nicht so eindeutig auf der Hand liegen. Zum Beispiel: Wie verlinke ich richtig, wie richte ich meine Impressum ein, wie funktioniert das mit den Social Media-Buttons etc.
Also - bis zum nächsten Artikel!
Jimdo-Gutschein sichern!
Ihr wollt von Free auf Jimdo Pro oder Business aufstocken? Dann sichert euch einen Gutschein!
Schickt mir eine Nachricht und erhaltet einen Jimdo Gutschein!!!
Und wer sonst noch Fragen hat, kann gerne einen Kommentar schreiben!